はじめに
CloudFront + S3 へのデプロイを GitHub Actions で自動化したの続き。
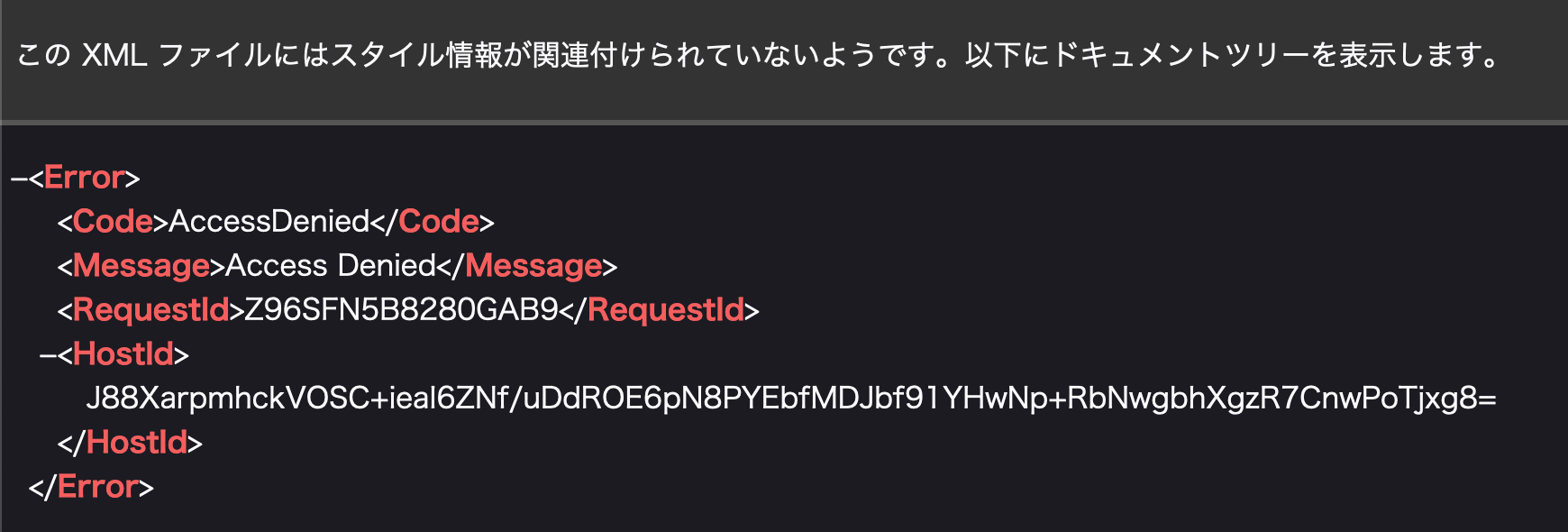
CloudFront + S3 で作成した静的サイトでは、存在しないページにアクセスされると、S3 の 403 Forbidden エラーレスポンス(XML)をそのままブラウザに返してしまう。

かっこ悪いので Hugo が生成した 404.html を表示するように設定してみる。
やったこと
S3 バケットのポリシーについて
存在しないファイルにアクセスされたときに 403 Forbidden になってしまうのは、S3 バケットが CloudFront に対して許可しているアクセス権限に s3:ListBucket が含まれていないのが原因らしい。
s3:ListBucket も許可すれば 404 が返るようになる、とこのと。
次のページを参考にさせてもらった。
- https://dev.classmethod.jp/articles/tsnote-cloudfront-s3-notexistobject-403-001/
- https://aimstogeek.hatenablog.com/entry/2018/07/23/135032
S3 からは 404 が返ってきたほうがあるべき姿な気がするが、許可する権限が増えてしまうのが気になる。
今回はアクセス許可は触らず、403 が返却されることを前提に進める。
CloudFront の エラーページ登録
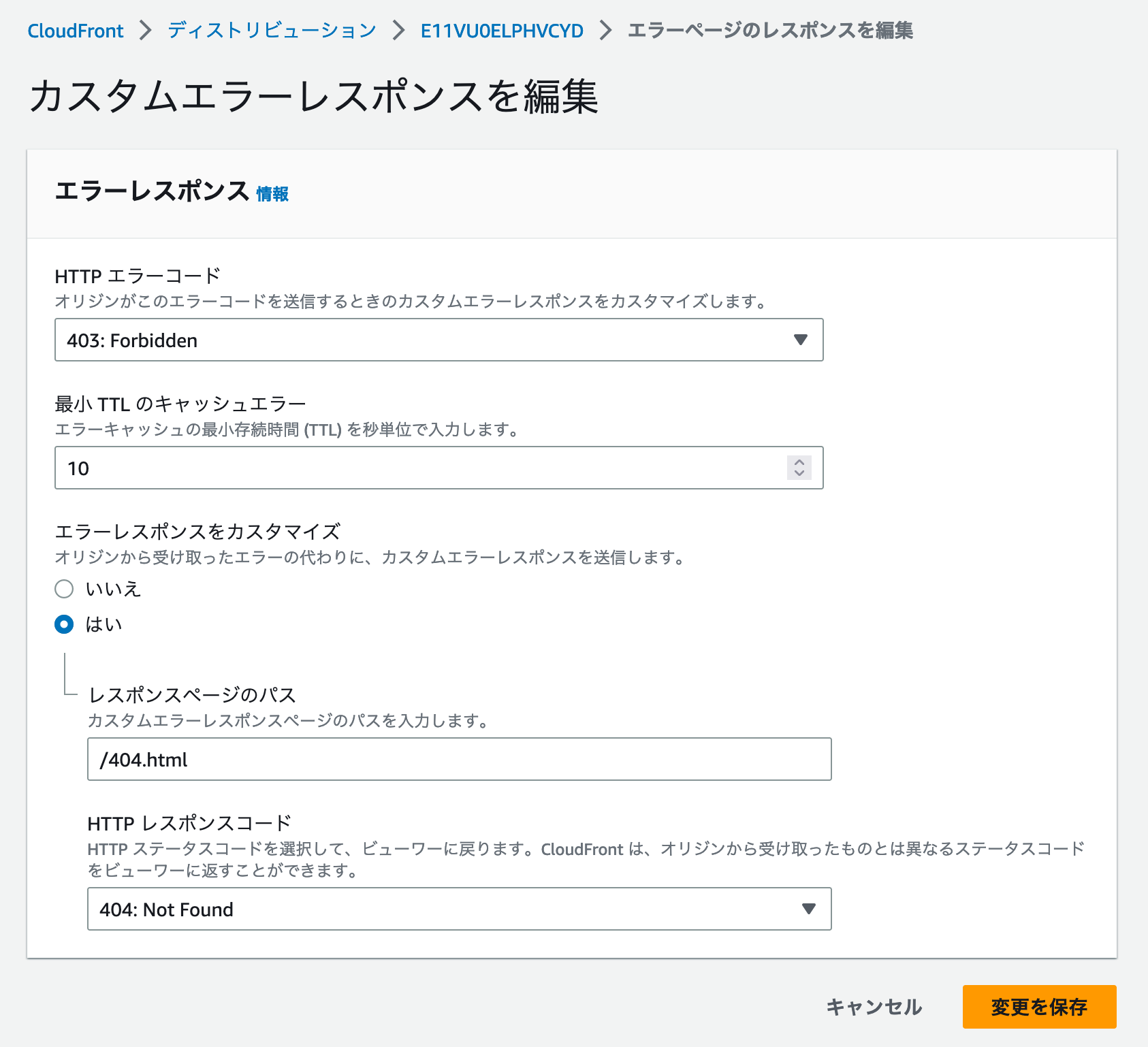
AWSコンソール > CloudFront > ディストリビューション> 作成したディストリビューション > エラーページ と進み、カスタムエラーレスポンスを作成する。
オリジンである S3 が 403 を返してきたときのレスポンスコードとページを設定する。
注意点
- レスポンスページのパスは S3 でのパスではなく、サイト上でのパスになる。
- エラーページを設定してから CloudFront に反映されるまで1分ほど待ちがある。
 ※ 何度か試行錯誤したので、スクショは編集画面になっている。
※ 何度か試行錯誤したので、スクショは編集画面になっている。
確認
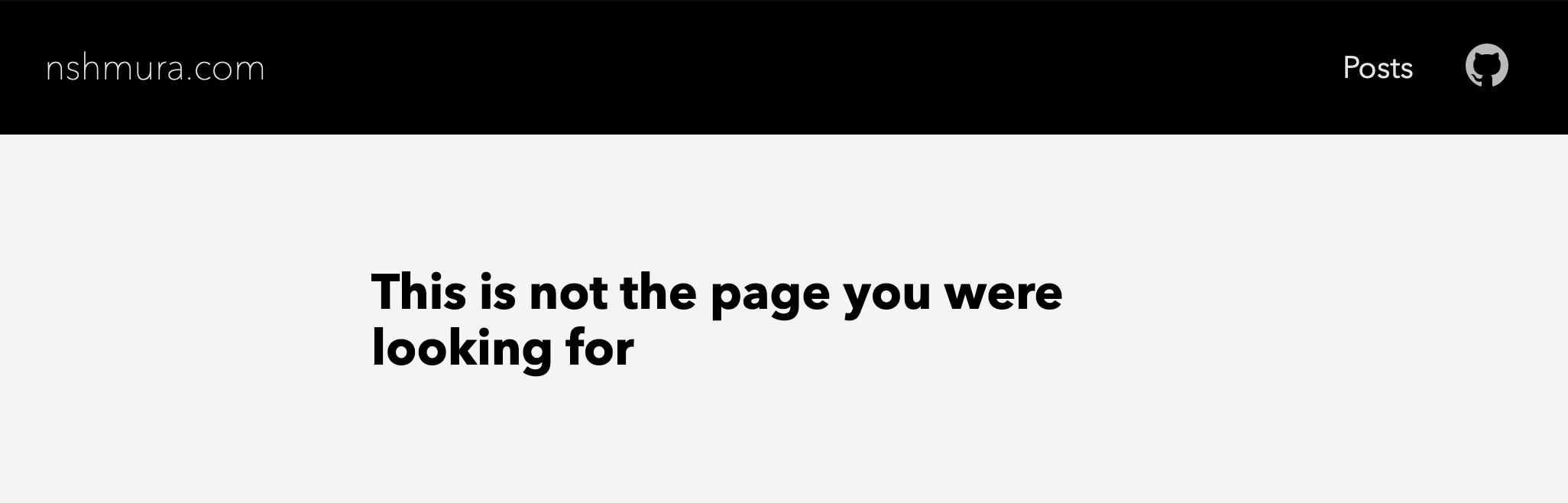
存在しないページにアクセスすると、404.html の内容が返ってくるようになった。

おわりに
存在しないページにアクセスすると XML が返ってきていたので何だこりゃと思っていたら、S3のエラーレスポンスだった。
無事に Hugo の 404.html ページを返せるようになった。