はじめに
1からブログサイトを作ってみたくなったので、CloudFront + S3 + Hugo でブログサイトを作ってみた。
やったこと
ドメインの取得
お名前ドットコムで nshmura.com を取得
初年度は無料だった。
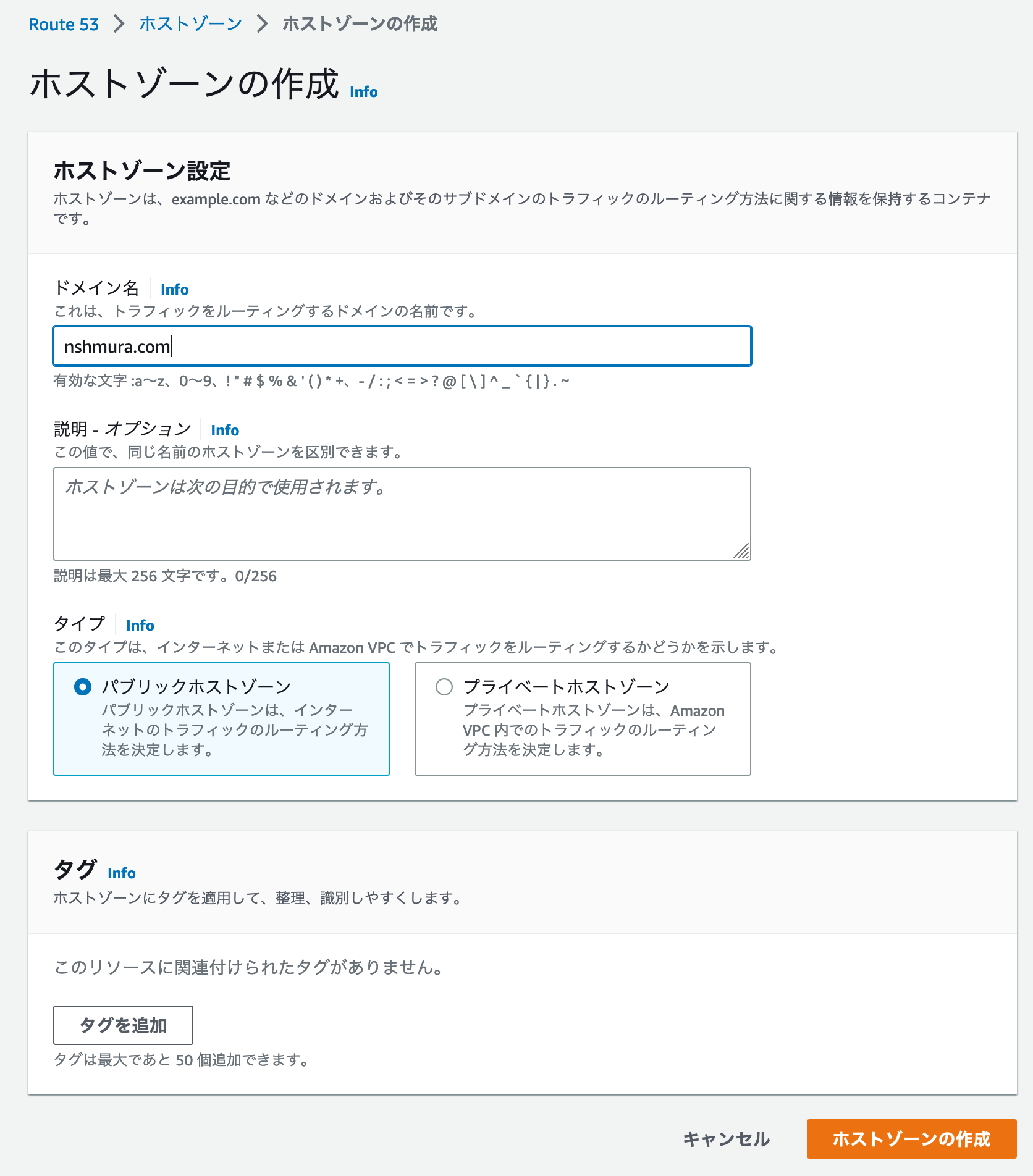
AWS Route 53 にホストゾーンを作成
AWS コンソールから「Route 53 > ホストゾーン > ホストゾーンの作成」を選択して、ホストゾーンを作成する。

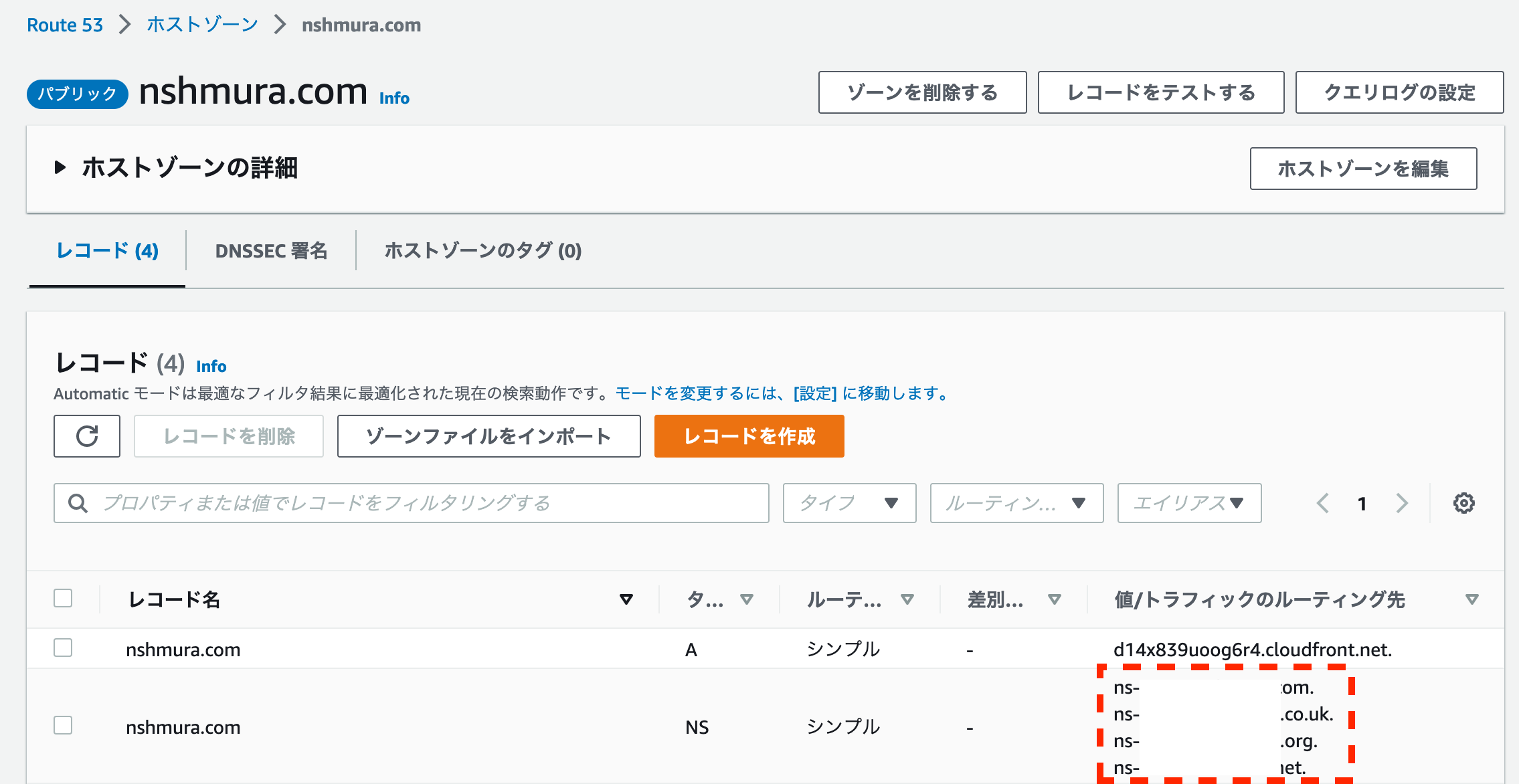
ドメインのネームサーバを AWS Route 53 に向ける
AWS コンソールから「Route 53 > ホストゾーン > nshmura.com」を選択して NS をメモする。

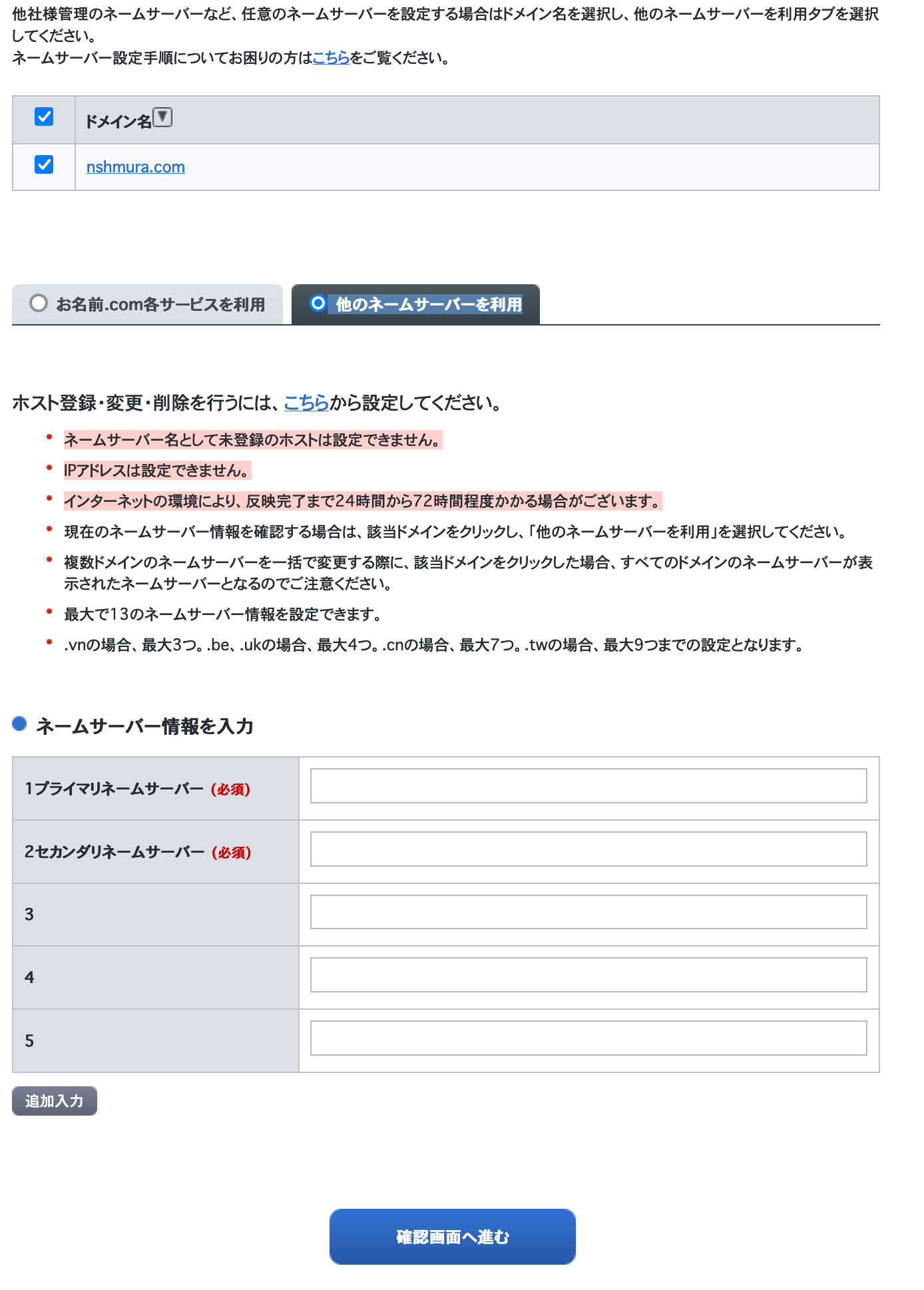
お名前ドットコム > ドメイン一覧 > nshmura.com のネームサーバの「その他」を選択
「他のネームサーバーを利用」を選択してメモしたNSを入力して登録する。

ACM でSSL証明書を取得
AWSコンソールのリージョンを
us-east1に変更する CloudFront で使えるSSL証明書はus-east1。 最初これを忘れていて証明書を作り直すことになった。AWSコンソール > 証明書をリクエスト の「パブリック証明書をリクエスト」を選択して次へ
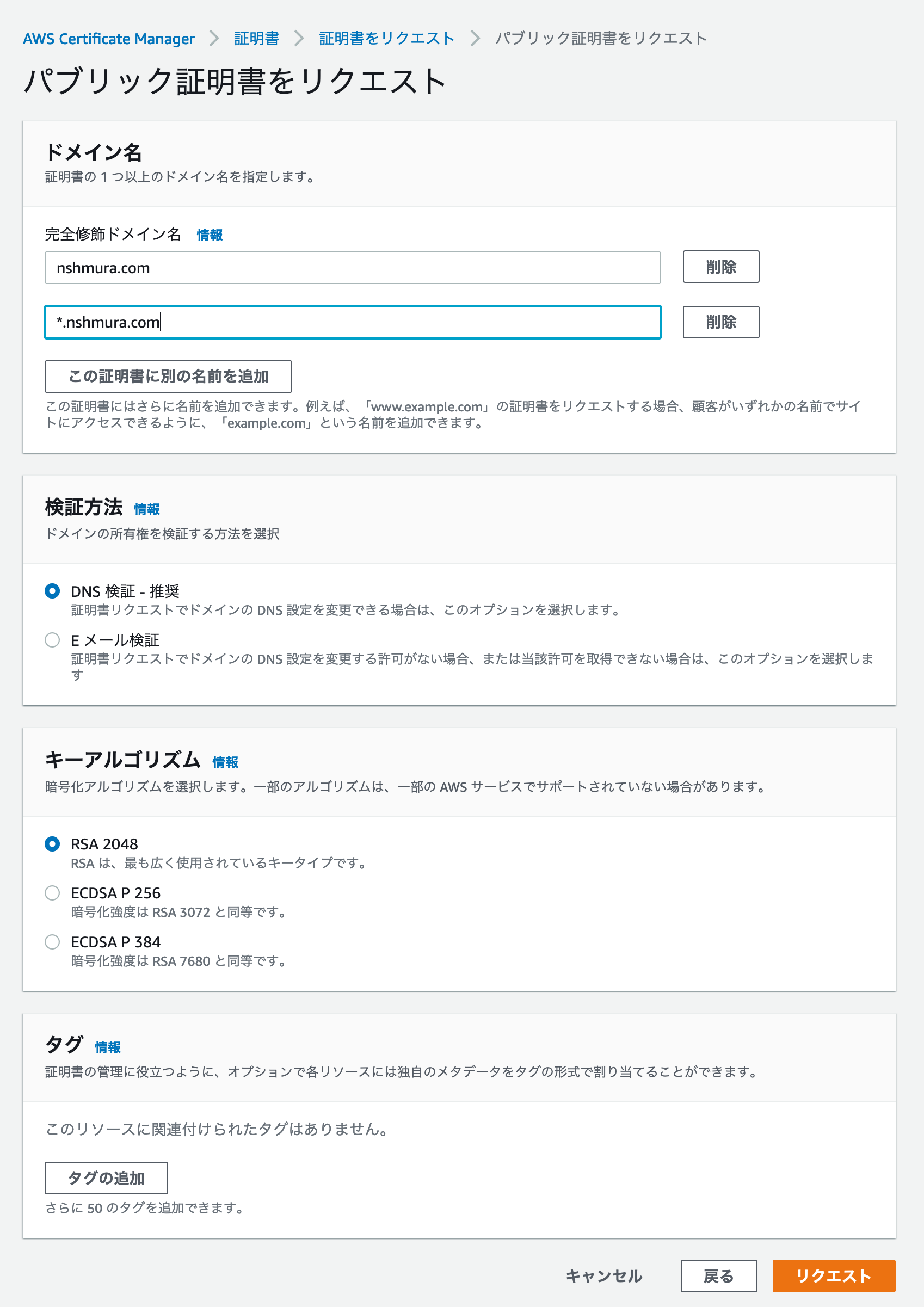
必要事項を入力してリクエストする。
- 完全修飾ドメイン名に
nshmura.com*.nshmura.comをいれる。※ ルートドメインnshmura.comの証明書としてと、ワイルドカード証明書として使うため。 - 検証方法は推奨の「DNS検証」

作成された証明書のリクエストを選択して、ドメイン > Route 53 でレコード作成を選択する。
すると自動的に Route53 の
nshmura.comに CNAME が追加される。5分くらい待つと証明書のステータスが発行済に変わる。
s3バケットの作成
静的サイトを保存するための s3 バケットを作成する。
- バケット名は適当に(他とかぶらなければOK)
- ACL無効(推奨)を選択
- パブリックアクセスをすべてブロック
- バケットのバージョニングは有効に
- デフォルトの暗号化は「Amazon S3 マネージドキー」
- バケットキーは有効にする
s3バケットのライフサイクルを作成
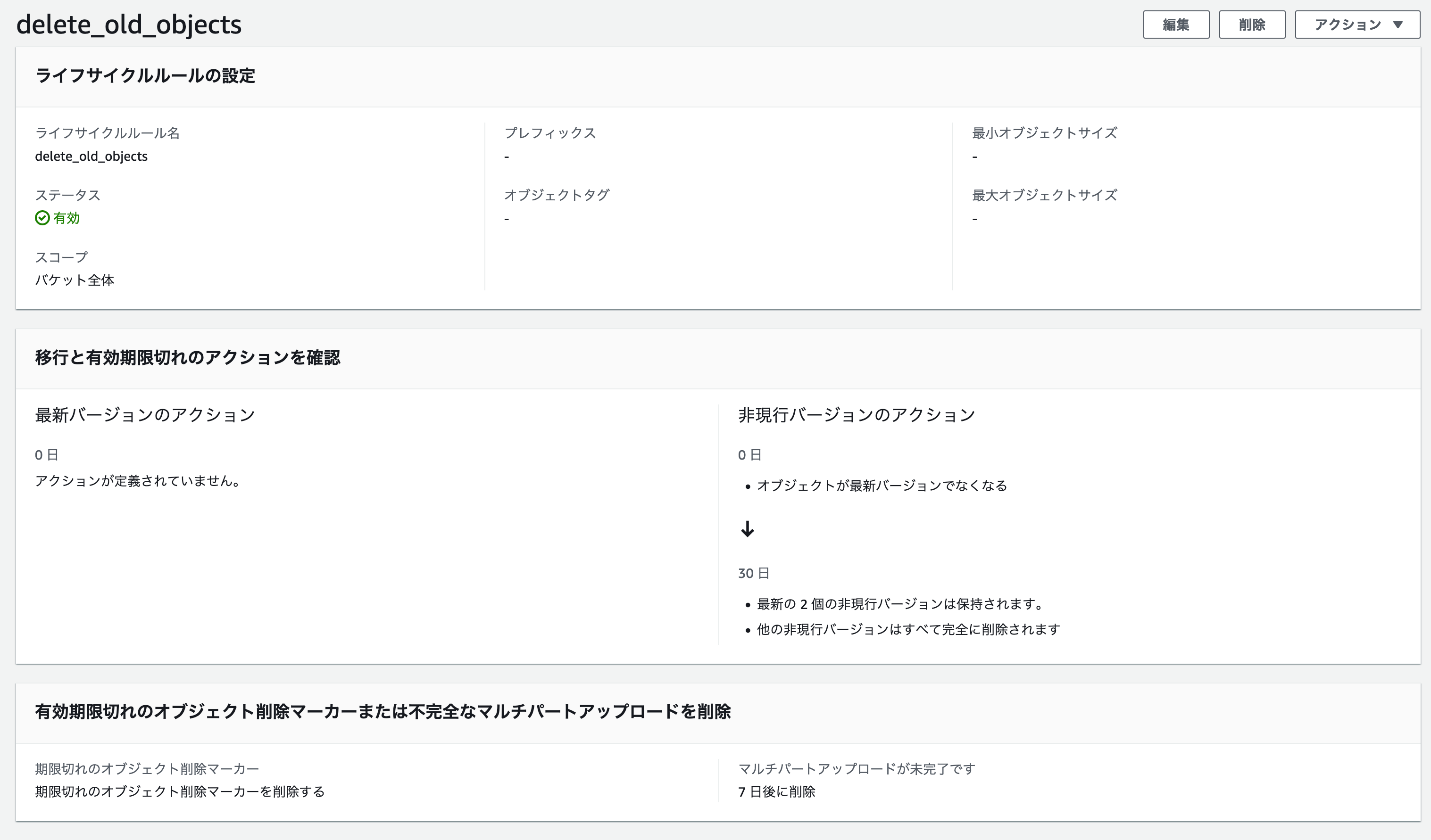
バケットのバージョニングを有効にしたので、古いバージョンが残り続けないようにライフサイクルを有効にした。 今後、記事は GitHub で管理する予定なので、保存期間はそれほど長くしていない。
- 名前: delete_old_objects
- 削除マーカーがついてから7日後に完全に削除
- オブジェクトが最新バージョンでなくなって30日後に削除
- 最新の2個の非現行バージョンを保持
- 他の非現行バージョンはすべて完全に削除

CloudFront の作成
AWSコンソール > CloudFront > ディストリビューションを作成 から作成する。
オリジン
- オリジンドメイン: 作成した s3 バケットのドメインを指定
- オリジンパス: s3バケット中の html の公開ディレクトリを指定
/website/public - 名前: nshmura.com
- S3バケットアクセス: 「Origin access control settings (recommended)
- Origin access control: Origin type S3 を選択
- バケットポリシーを後で S3 につける
- オリジンシールド: 無効
デフォルトのキャッシュビヘイビア
- パスパターン: デフォルト(*)
- オブジェクトを自動的に圧縮: Yes
- ビューワープロトコルポリシー: Redirect HTTP to HTTPS
- 許可された HTTP メソッド: GET, HEAD
- ビューワーのアクセスを制限する: No
- キャッシュキーとオリジンリクエスト: Cache policy and origin request policy (recommended)
- レスポンスヘッダーポリシー: 設定無し
設定
- 料金クラス: 北米、欧州、アジア、中東、アフリカを使用
- AWS WAF ウェブ ACL: 無し
- 代替ドメイン名 (CNAME): nshmura.com
- カスタム SSL 証明書: 先に作成した ACM 証明書を選択
- セキュリティポリシー: TLSv1.2_2021 (推奨)
- サポートされている HTTP バージョン: HTTP/2
- 標準ログ記録: オフ
- IPv6: オン
CloudFront Function の追加
ファイル名を指定せずにアクセスされた場合、CloudFront はHTMLを見つけることができないため、404 エラーになってしまう。例えば https://nshmura.com/posts/2023/0226/ のようなパスにアクセスした場合など。
CloudFunction でパスへ index.html を自動的に追加する必要がある。
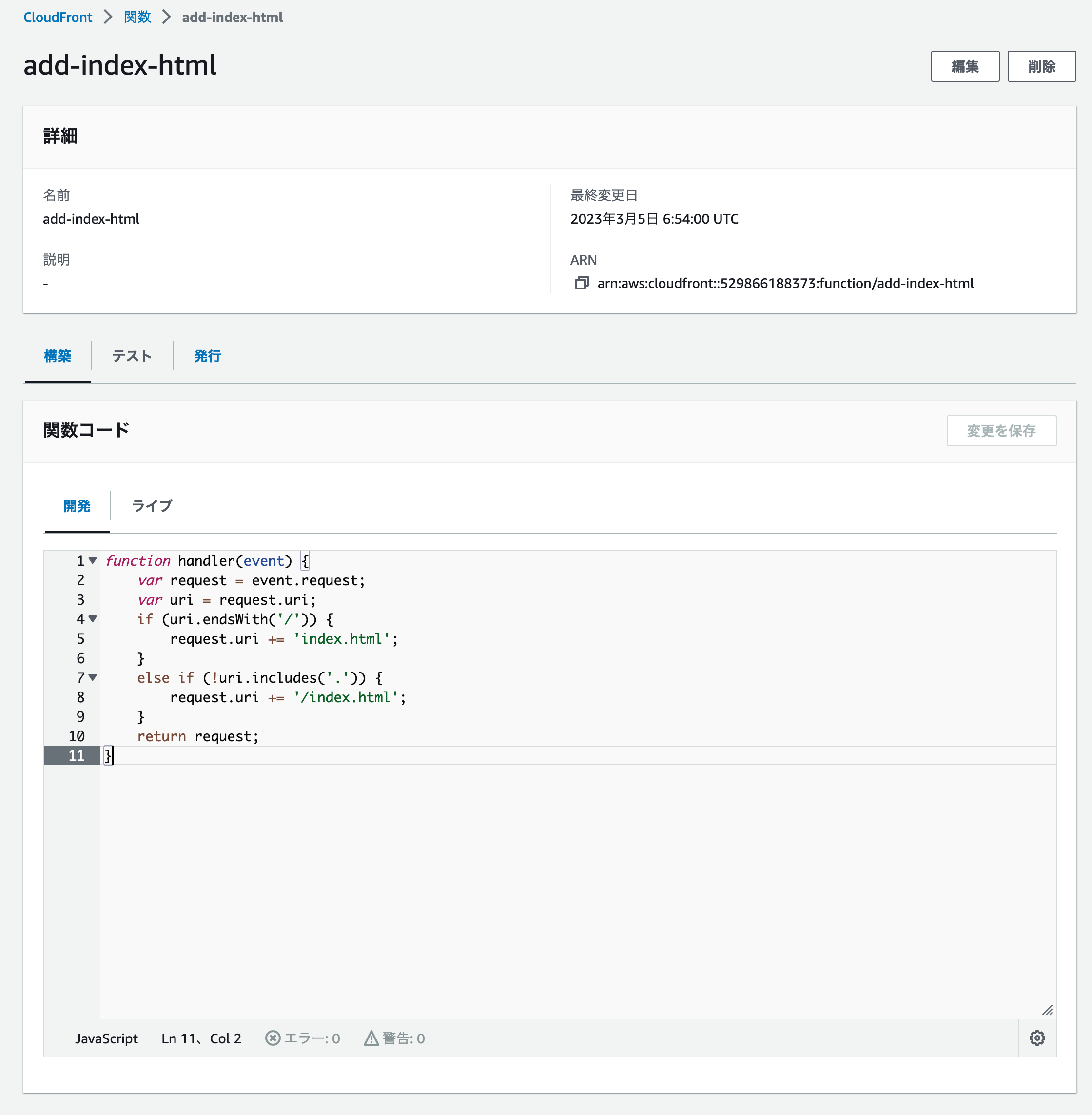
AWSコンソール > CloudFront > 関数 を選択して関数を作成する。

function handler(event) {
var request = event.request;
var uri = request.uri;
if (uri.endsWith('/')) {
request.uri += 'index.html';
}
else if (!uri.includes('.')) {
request.uri += '/index.html';
}
return request;
}
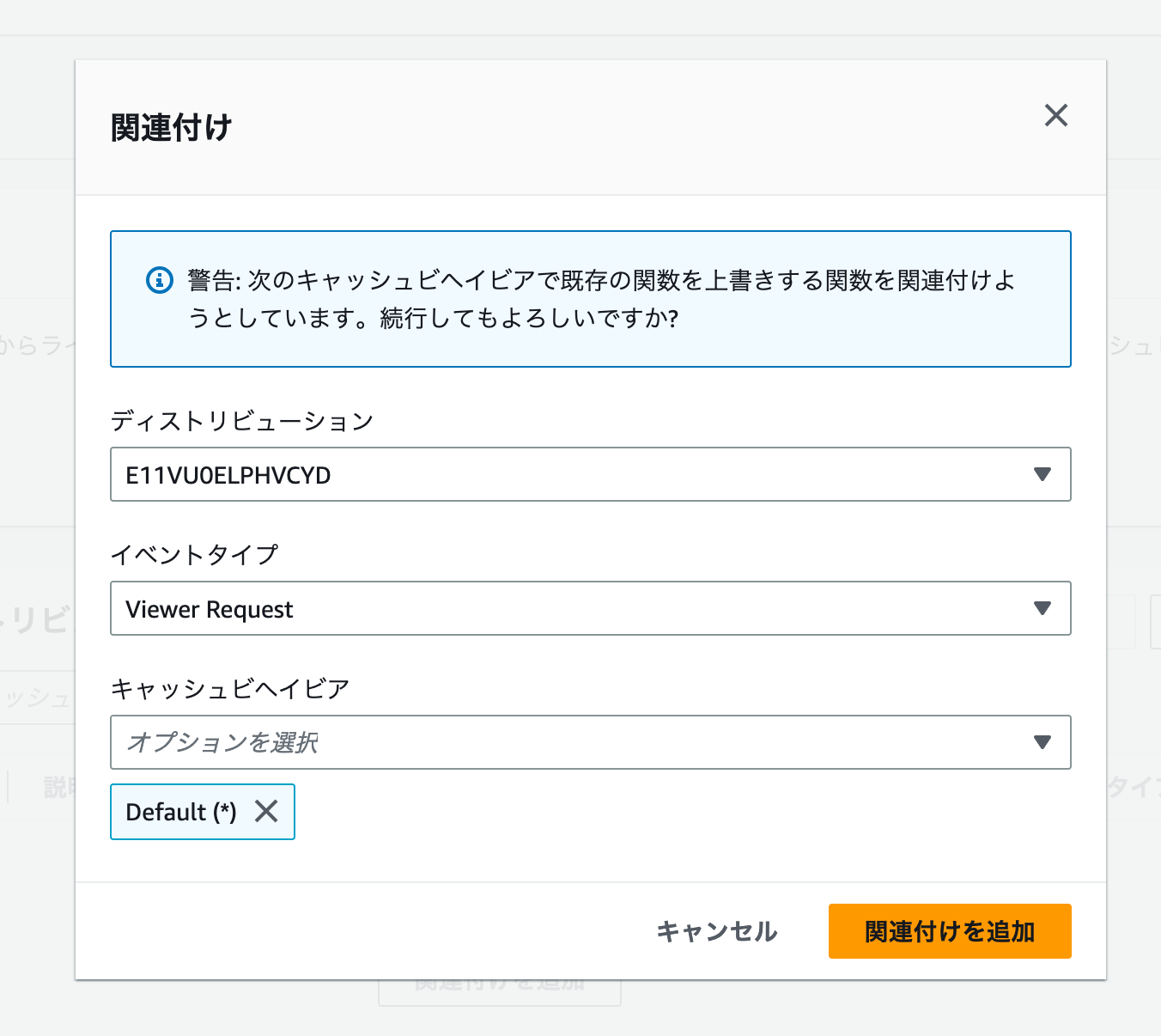
AWSコンソール > CloudFront > 関数 > 作成した関数 > 発行 > 関連付けられているディストリビューション から「関連付けを追加」を選択して関連付ける。

AWSコンソール > CloudFront > 関数 > 作成した関数 > 発行 > 「関数を発行」を選択して発行する。すぐに関数が使えるようになる。
GitHub リポジトリ作成
いづれ GitHub Actions からウェブサイトをデプロイできるようにしたいので、GitHub でファイルを管理する。
GitHub で以下のリポジトリを作成
https://github.com/nshmura/website
Hugo で静的サイトを生成
Hugoのドキュメント を見ながらすすめる。
準備
Hugo のインストール
$ brew install hugo
サイト作成
$ hugo new site website
$ cd website
GitHub リポジトリに初期ファイルをpush
$ git init
$ git branch -M main
$ git remote add origin https://github.com/nshmura/website.git
$ git add -A
$ git commit -m "first commit"
$ git push -u origin main
設定
テーマを Ananke に設定
$ hugo mod init github.com/nshmura/website
$ vi config.toml
# 以下を追加
theme = ["github.com/theNewDynamic/gohugo-theme-ananke"]
テーマはいろいろ試したが、結局 Hugo の Quick Start で使われていた Ananke が良さそうだった。(デザインの崩れがない、よくメンテされているなど)
さらに config.toml を編集。次のようにしておいた。
title = 'nshmura.com'
baseURL = 'http://nshmura.com/'
languageCode = 'jp-ja'
theme = ["github.com/theNewDynamic/gohugo-theme-ananke"]
SectionPagesMenu = "main"
googleAnalytics = "G-****"
enableRobotsTXT = true
[sitemap]
changefreq = "monthly"
priority = 0.5
filename = "sitemap.xml"
[params]
[[params.ananke_socials]]
name = 'github'
url = 'https://github.com/nshmura'
label = 'GitHub Account'
※ Google Analytics のサイト登録などは別途やっておいて、トラッキングID を取得しておいた。
記事を追加
最初の記事を追加
$ hugo new posts/2023/0226/index.md
生成された index.md に記事を書く。
デバッグモードで起動
hugo server -D
http://localhost:1313/ にブラウザでアクセスすると無事に表示された。 
posts/2023/0226/index.md の先頭でタイトルなどを設定できる。次のようにしておいた。
---
title: "Datadog APM のインストール"
date: 2023-02-26T15:19:47+09:00
tags: ["Datadog", "EKS"]
---
デフォルトで入っている draft: true という行は削っておく。 これをしないと静的サイトを生成したときに、その記事が除外されてしまう。
画像について
画像ファイルの置き場所に困った。
Hugo では static/ 以下に画像を置くこことが想定されてそうだが、ここに画像を置くと、contents/ 以下のマークダウンページのプレビューで画像を表示できない。 今回は このサイト を参考にして、index.md と同じ階層に置くことにした。
また記事にスクショ画像を入れたいのだが、データサイズが大きいので軽くしておきたかった。 Google 製の squoosh-cli を使うことにした。
インストール
npm i -g @squoosh/cli
データサイズを落とす。
squoosh-cli --oxipng '{"quality": 70}' content/posts/2023/0225/*.png -d content/posts/2023/0225/
※ ここでは少し雑に元データを書き換えた。元データは予め git にコミットしておいた。
静的サイトの生成
次のコマンドで静的サイトを生成する。
$ HUGO_ENV=production hugo
※ Ananke テーマの機能で Google Analytics のトラッキングコードを出力するには HUGO_ENV=production を付ける必要がある。
public/ ディレクトリにファイルが生成される。
ブログサイトの公開
Hugoが生成した public/ ディレクトリを、先に作成していた S3 バケットにアップロードする。
CloudFront の「オリジンパス: s3バケット中の html の公開ディレクトリを指定」で指定したパスに合わせて、S3バケット > website > public にアップロードした。

動作確認
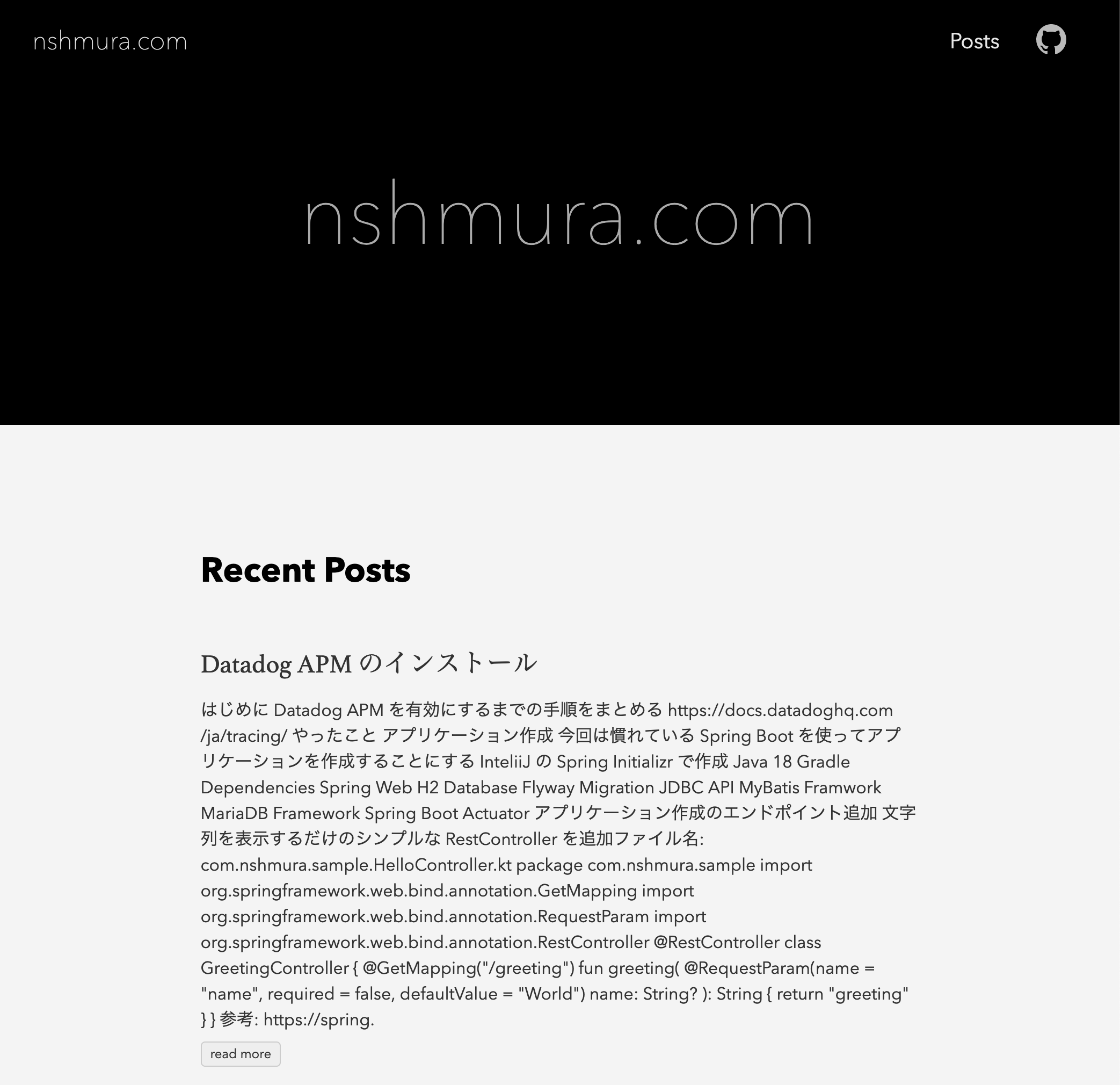
https://nshmura.com にアクセスすると無事にサイトが表示されてた。

おわりに
参考になるサイトがあったので、そちらを参考に進めることができて助かった。 いくつか試行錯誤する必要があったので、参考までに自分の作業記録も残しておくことにした。
いままで Zenn で記事を書いていたが、Zenn だとプレビュー見ながらかけるのは本当に便利なんだなと実感できた。画像も気軽につけることができるし。
そうは言っても自分でサイトを作るのは楽しい。
今後は、まずデプロイを GitHub Actions で自動化しておきたい。
参考
- https://qiita.com/hideki/items/1f7fe183196259cdc4e8
- https://dev.classmethod.jp/articles/cloudfront-and-s3-using-hugo-with-github-actions/
- https://aws.amazon.com/jp/premiumsupport/knowledge-center/cloudfront-serve-static-website/
- https://docs.aws.amazon.com/ja_jp/Route53/latest/DeveloperGuide/routing-to-cloudfront-distribution.html